
こんばんは!こばです。
↓の記事で「カエレバ」の使い方をプログラムやブログ作成が初めての初心者でも誰でもできるように具体的に解説しましたが、どうせなら「カエレバ」をもっとかっこよく・見やすく・自分の好きなデザインでカスタマイズできたらいいなって思いませんか?
salaryman30s-koba.hatenablog.com
「カエレバ」を使用しているブロガーさんの記事を見ていると、カラフルだったりシンプルで見やすいデザインだったり、みなさん個性があっていいなぁって思いますが、これどうやっているのか?私みたいにブログ作成もプログラム編集もよく分からない初心者でもできるのか?とちょっと一歩引いてしまい。。
とは言え、やってみないと何事もわからないし始まらないのでまずはやってみることに!
とりあえず、詳しく作成方法を説明している記事を読みあさると、なんだっ!どうやら作ってみたい「カエレバ」デザインを紹介しているCSSコードというプログラムコード?をただ貼り付けるだけでお気に入りのデザインを作ることができる!とみなさん解説されてるので、意外と簡単なんだと思いチャレンジしてみました。
ということで、ブロガーのみなさんが紹介しているサンプルのデザインの中から好きなデザインを探して、そのデザインを作る為に紹介されているコードをコピペする!
さて、貼り付けよう・・・・・・・・・うーんと、どこに(o_o;??
はいーーー、早速壁にぶつかりました。いつもこうです。。w
といった具合で、、、
みなさんもこんな経験ないですか?ブログのこともプログラムのことも専門用語に始まりコードの意味も何もわからず途方にくれる。。
ということで、何もわからない私みたいな初心者でも出来るはてなブログでの「カエレバ」デザインカスタムの方法を順を追って具体的に説明しますね!
ブログを作成されている方なら既にご存知かと思いますが、ブログのページはPCで見る場合とスマホで見る場合とで編集の仕方が異なったりすることがあります。「カエレバ」もそれぞれに合うように編集が必要です。
なので、PC表示版とスマホ表示版でそれぞれ解説しますね!
【デザインカスタマイズの流れ(PC表示版)】
(1) 作成してみたい「カエレバ」デザインを探して、その紹介CSSコードを見つける。
(2) 紹介されているCSSコードをコピーする。
(3) コピーしたCSSコードを自分のはてなブログのCSSデザインにそのまま貼付け。
(4) 「カエレバ」で紹介したいブログパーツを作成しそのコードをHTML編集でコピペする。
(5) プレビューで作成されていることを確認。
【デザインカスタマイズの流れ(スマホ表示版)】
(1) 作成してみたい「カエレバ」デザインを探して、その紹介CSSコードを見つける。
(2) 紹介されているCSSコードをコピーする。
(3) コピーしたCSSコードを自分のはてなブログのスマホ用のCSSデザインにそのまま貼付け。
(4) 「カエレバ」で紹介したいブログパーツを作成しそのコードをHTML編集でコピペする。
(5) プレビューで作成されていることを確認。
それでは、具体的な手順を解説します!
デザインカスタマイズの流れ(PC表示版)
(1) 作成してみたい「カエレバ」デザインを探して、その紹介CSSコードを見つける。
自分でデザインをプログラミングできる方は問題ではないですが、プログラミングってよくわからない!!という方は、出来ているものをそのまま使用させてもらうのが時間もかからなくて良いです!
"カエレバ カスタマイズ はてなブログ CSSコード"とかで検索すれば、いくつか代表的なデザインを紹介されているブロガーの方の記事を拝見できます。
参考として、紹介されている方の記事を以下にリンクします。
・もっちさんのページ
happylife-tsubuyaki.hatenablog.com
・ゆきひーさんのページ
・あかねさんのページ
(2) 紹介されているCSSコードをコピーする。
(1)で使ってみたいカエレバデザインのCSSコードを見つけたら、紹介されているCSSコードを全てコピーします。
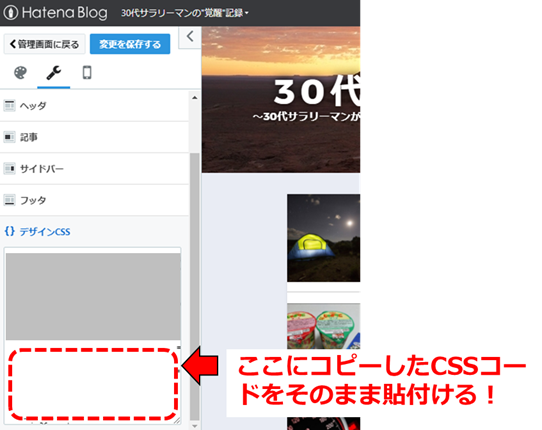
(3) コピーしたCSSコードを自分のはてなブログのCSSデザインにそのまま貼付け。
(2)でコピーしたCSSコードを自分のブログに貼り付けます。
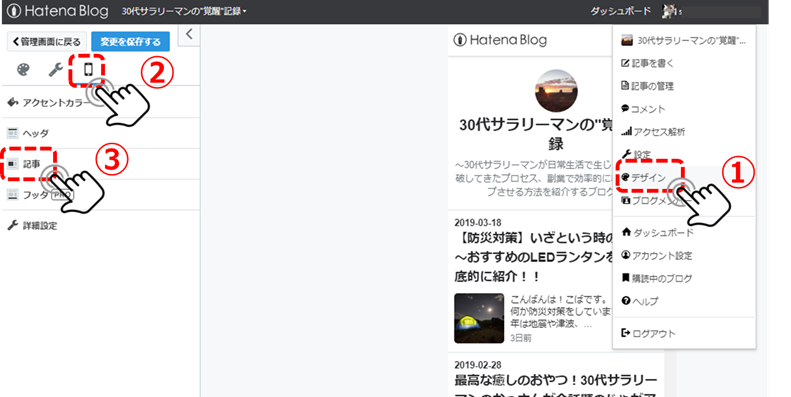
貼り付ける場所は、自分のブログメニュー ⇒ デザイン ⇒ カスタマイズ ⇒ {} CSSデザイン とたどっていって、この{} CSSデザインというところにコピーしたCSSコードをそのまま丸ごと貼付けします。


これで準備完了です!
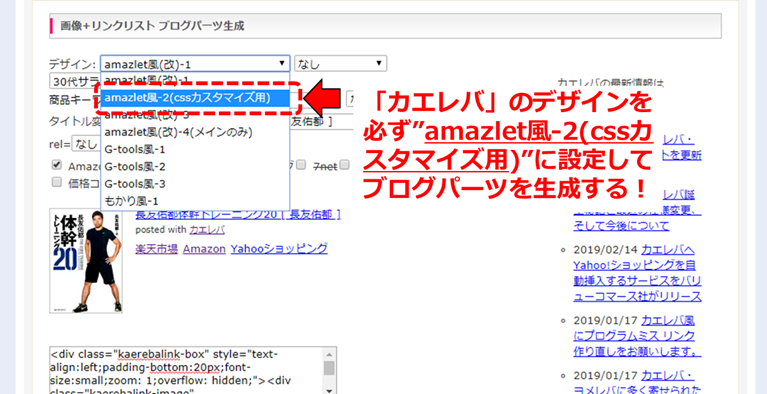
(4) 「カエレバ」で紹介したいブログパーツを作成しそのコードをHTML編集でコピペする。
↓の「カエレバ」の使用方法で解説した通りに、あとは紹介したい商品のブログパーツを作成して、載せたい自分の記事にHTML編集で作成したブログパーツのコードをコピペするだけです。
salaryman30s-koba.hatenablog.com
但し、ここで注意が必要です!!!
CSSコードで作成することが出来る自分の「カエレバ」のデザインを使用したい場合は、必ず「カエレバ」のデザインを"amazlet風-2(cssカスタマイズ用)"に設定してブログパーツのコードを生成して下さい。

この時、「カエレバ」のプレビューでは、自分のイメージしているカスタマイズのようなブログパーツになっていないことが確認できるかと思います。これは設定が間違っているとか何か設定が足りないとかそういうことではないので、一先ずこの時点では安心して次に進んでください。
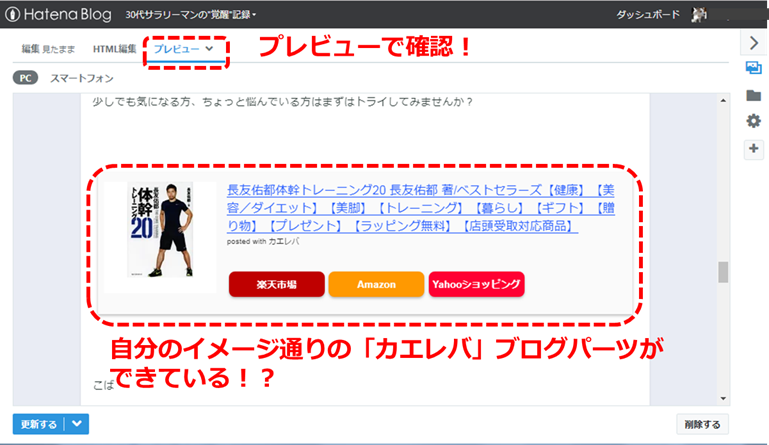
(5) プレビューで作成されていることを確認。
(4)でHTML編集でコードの貼付けが完了したら、自分のイメージ通りの「カエレバ」ブログパーツが出来ているか確認しましょう!
確認は"プレビュー"でしかできないので、"編集見たまま"でイメージ通りのブログパーツになっていないからと言って焦らないでください。必ず、プレビューで確認するようにしましょう。
イメージ通りに出来ていたら、作成完了です!!お疲れさまでしたっ!!!

デザインカスタマイズの流れ(スマホ表示版)
スマホ表示版も基本的な流れはPC表示版と同じです。手順(1)については全く同じなので割愛します。手順(2)についても基本的には同じですが、注意する点は、スマホ用のCSSコードを探してコピーしてきて下さい。手順(3)は間違い易いので以下の通り解説します!
(3) コピーしたCSSコードを自分のはてなブログのスマホ用のCSSデザインにそのまま貼付け。
スマホ用の「カエレバ」ブログツールを作成する為に、cssコードの貼付けはスマホ用の設定に行う必要があります。
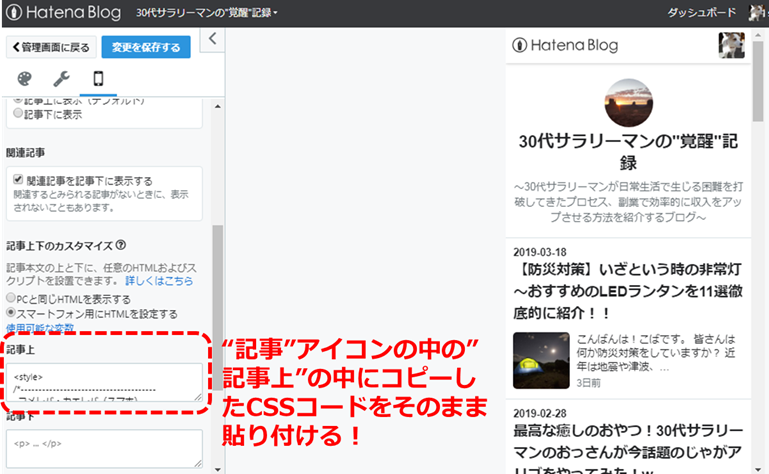
貼付け先は、自分のブログメニュー ⇒ デザイン ⇒ スマートフォン ⇒ 記事 ⇒ 記事上 とたどっていって、この"記事上"というところにコピーしたCSSコードをそのまま丸ごと貼付けします。


これで準備完了です!!!
なお、以降の手順(4)、手順(5)についてもPC版表示と同じ流れの為、詳細な説明は割愛させて頂きます。手順(5)での最終確認は、当然ですが自分のスマホでどのように表示されているか確認しましょう!
以上の通りに実施すれば、自分でカスタマイズした or 自分のしたい「カエレバ」デザインを使用することができるはずです。
ちなみに私が使用している「カエレバ」cssコードは以下になります。良かったら使用してみて下さい!マウスのカーソルをボタンに合わせると、ボタンの色が変わるようなデザインになっています!カエレバで作成できる全てのショップリンクに対応しています。「カエレバ」だけでなく、「ヨメレバ」や「トマレバ」にも対応していますのでこれ1つあれば何かと便利ですよ!良かったらぜひ^^
PC表示用サンプルコード
/*=================================================================================
カエレバ・ヨメレバ・トマレバ
=================================================================================*/
.cstmreba {
width:98%;
height:auto;
margin:36px auto;
font-family:'Lucida Grande','Hiragino Kaku Gothic ProN',Helvetica, Meiryo, sans-serif;
line-height: 1.5;
word-wrap: break-word;
box-sizing: border-box;
display: block;
}
.cstmreba a {
transition: 0.8s ;
color:#285EFF; /* テキストリンクカラー */
}
.cstmreba a:hover {
color:#FFCA28; /* テキストリンクカラー(マウスオーバー時) */
}
.cstmreba .booklink-box,
.cstmreba .kaerebalink-box,
.cstmreba .tomarebalink-box {
width: 100%;
background-color: #fafafa; /* 全体の背景カラー */
overflow: hidden;
border-radius: 0px;
box-sizing: border-box;
padding: 12px 8px;
box-shadow: 0px 2px 5px 0 rgba(0,0,0,.26);
}
/* サムネイル画像ボックス */
.cstmreba .booklink-image,
.cstmreba .kaerebalink-image,
.cstmreba .tomarebalink-image {
width:150px;
float:left;
margin:0 14px 0 0;
text-align: center;
background: #fff;
}
.cstmreba .booklink-image a,
.cstmreba .kaerebalink-image a,
.cstmreba .tomarebalink-image a {
width:100%;
display:block;
}
.cstmreba .booklink-image a img,
.cstmreba .kaerebalink-image a img,
.cstmreba .tomarebalink-image a img {
margin:0 ;
padding: 0;
text-align:center;
background: #fff;
}
.cstmreba .booklink-info,.cstmreba .kaerebalink-info,.cstmreba .tomarebalink-info {
overflow:hidden;
line-height:170%;
color: #333;
}
/* infoボックス内リンク下線非表示 */
.cstmreba .booklink-info a,
.cstmreba .kaerebalink-info a,
.cstmreba .tomarebalink-info a {
text-decoration: none;
}
/* 作品・商品・ホテル名 リンク */
.cstmreba .booklink-name>a,
.cstmreba .kaerebalink-name>a,
.cstmreba .tomarebalink-name>a {
border-bottom: 1px solid ;
font-size:16px;
}
/* タイトル下にPタグ自動挿入された際の余白を小さく */
.cstmreba .kaerebalink-name p,
.cstmreba .booklink-name p,
.cstmreba .tomarebalink-name p {
margin: 0;
}
/* powered by */
.cstmreba .booklink-powered-date,
.cstmreba .kaerebalink-powered-date,
.cstmreba .tomarebalink-powered-date {
font-size:10px;
line-height:150%;
}
.cstmreba .booklink-powered-date a,
.cstmreba .kaerebalink-powered-date a,
.cstmreba .tomarebalink-powered-date a {
color:#333;
border-bottom: none ;
}
.cstmreba .booklink-powered-date a:hover,
.cstmreba .kaerebalink-powered-date a:hover,
.cstmreba .tomarebalink-powered-date a:hover {
color:#333;
border-bottom: 1px solid #333 ;
}
/* 著者・住所 */
.cstmreba .booklink-detail,.cstmreba .kaerebalink-detail,.cstmreba .tomarebalink-address {
font-size:12px;
}
.cstmreba .kaerebalink-link1 div img,.cstmreba .booklink-link2 div img,.cstmreba .tomarebalink-link1 div img {
display:none !important;
}
.cstmreba .kaerebalink-link1, .cstmreba .booklink-link2,.cstmreba .tomarebalink-link1 {
display: inline-block;
width: 100%;
margin-top: 5px;
}
.cstmreba .booklink-link2>div,
.cstmreba .kaerebalink-link1>div,
.cstmreba .tomarebalink-link1>div {
float:left;
width:24%;
min-width:128px;
margin:0.5%;
}
/***** ボタンデザインここから ******/
.cstmreba .booklink-link2 a,
.cstmreba .kaerebalink-link1 a,
.cstmreba .tomarebalink-link1 a {
width: 100%;
display: inline-block;
text-align: center;
box-sizing: border-box;
margin: 1px 0;
padding:3% 0.5%;
border-radius: 8px;
font-size: 13px;
font-weight: bold;
line-height: 180%;
color: #fff;
box-shadow: 0px 2px 4px 0 rgba(0,0,0,.26);
}
/* トマレバ */
.cstmreba .tomarebalink-link1 .shoplinkrakuten a {background: #76ae25; border: 2px solid #76ae25; }/* 楽天トラベル */
.cstmreba .tomarebalink-link1 .shoplinkjalan a { background: #ff7a15; border: 2px solid #ff7a15;}/* じゃらん */
.cstmreba .tomarebalink-link1 .shoplinkjtb a { background: #c81528; border: 2px solid #c81528;}/* JTB */
.cstmreba .tomarebalink-link1 .shoplinkknt a { background: #0b499d; border: 2px solid #0b499d;}/* KNT */
.cstmreba .tomarebalink-link1 .shoplinkikyu a { background: #bf9500; border: 2px solid #bf9500;}/* 一休 */
.cstmreba .tomarebalink-link1 .shoplinkrurubu a { background: #000066; border: 2px solid #000066;}/* るるぶ */
.cstmreba .tomarebalink-link1 .shoplinkyahoo a { background: #ff0033; border: 2px solid #ff0033;}/* Yahoo!トラベル */
.cstmreba .tomarebalink-link1 .shoplinkhis a { background: #004bb0; border: 2px solid #004bb0;}/*** HIS ***/
/* カエレバ */
.cstmreba .kaerebalink-link1 .shoplinkyahoo a {background:#ff0033; border:2px solid #ff0033; letter-spacing:normal;} /* Yahoo!ショッピング */
.cstmreba .kaerebalink-link1 .shoplinkbellemaison a { background:#84be24 ; border: 2px solid #84be24;} /* ベルメゾン */
.cstmreba .kaerebalink-link1 .shoplinkcecile a { background:#8d124b; border: 2px solid #8d124b;} /* セシール */
.cstmreba .kaerebalink-link1 .shoplinkkakakucom a {background:#314995; border: 2px solid #314995;} /* 価格コム */
/* ヨメレバ */
.cstmreba .booklink-link2 .shoplinkkindle a { background:#007dcd; border: 2px solid #007dcd;} /* Kindle */
.cstmreba .booklink-link2 .shoplinkrakukobo a { background:#bf0000; border: 2px solid #bf0000;} /* 楽天kobo */
.cstmreba .booklink-link2 .shoplinkbk1 a { background:#0085cd; border: 2px solid #0085cd;} /* honto */
.cstmreba .booklink-link2 .shoplinkehon a { background:#2a2c6d; border: 2px solid #2a2c6d;} /* ehon */
.cstmreba .booklink-link2 .shoplinkkino a { background:#003e92; border: 2px solid #003e92;} /* 紀伊國屋書店 */
.cstmreba .booklink-link2 .shoplinktoshokan a { background:#333333; border: 2px solid #333333;} /* 図書館 */
/* カエレバ・ヨメレバ共通 */
.cstmreba .kaerebalink-link1 .shoplinkamazon a,
.cstmreba .booklink-link2 .shoplinkamazon a {
background:#FF9901;
border: 2px solid #ff9901;
} /* Amazon */
.cstmreba .kaerebalink-link1 .shoplinkrakuten a,
.cstmreba .booklink-link2 .shoplinkrakuten a {
background: #bf0000;
border: 2px solid #bf0000;
} /* 楽天 */
.cstmreba .kaerebalink-link1 .shoplinkseven a,
.cstmreba .booklink-link2 .shoplinkseven a {
background:#225496;
border: 2px solid #225496;
} /* 7net */
/****** ボタンカラー ここまで *****/
/***** ボタンデザイン マウスオーバー時ここから *****/
.cstmreba .booklink-link2 a:hover,
.cstmreba .kaerebalink-link1 a:hover,
.cstmreba .tomarebalink-link1 a:hover {
background: #fff;
}
/* トマレバ */
.cstmreba .tomarebalink-link1 .shoplinkrakuten a:hover { color: #76ae25; }/* 楽天トラベル */
.cstmreba .tomarebalink-link1 .shoplinkjalan a:hover { color: #ff7a15; }/* じゃらん */
.cstmreba .tomarebalink-link1 .shoplinkjtb a:hover { color: #c81528; }/* JTB */
.cstmreba .tomarebalink-link1 .shoplinkknt a:hover { color: #0b499d; }/* KNT */
.cstmreba .tomarebalink-link1 .shoplinkikyu a:hover { color: #bf9500; }/* 一休 */
.cstmreba .tomarebalink-link1 .shoplinkrurubu a:hover { color: #000066; }/* るるぶ */
.cstmreba .tomarebalink-link1 .shoplinkyahoo a:hover { color: #ff0033; }/* Yahoo!トラベル */
.cstmreba .tomarebalink-link1 .shoplinkhis a:hover { color: #004bb0; }/*** HIS ***/
/* カエレバ */
.cstmreba .kaerebalink-link1 .shoplinkyahoo a:hover {color:#ff0033;} /* Yahoo!ショッピング */
.cstmreba .kaerebalink-link1 .shoplinkbellemaison a:hover { color:#84be24 ; } /* ベルメゾン */
.cstmreba .kaerebalink-link1 .shoplinkcecile a:hover { color:#8d124b; } /* セシール */
.cstmreba .kaerebalink-link1 .shoplinkkakakucom a:hover {color:#314995;} /* 価格コム */
/* ヨメレバ */
.cstmreba .booklink-link2 .shoplinkkindle a:hover { color:#007dcd;} /* Kindle */
.cstmreba .booklink-link2 .shoplinkrakukobo a:hover { color:#bf0000; } /* 楽天kobo */
.cstmreba .booklink-link2 .shoplinkbk1 a:hover { color:#0085cd; } /* honto */
.cstmreba .booklink-link2 .shoplinkehon a:hover { color:#2a2c6d; } /* ehon */
.cstmreba .booklink-link2 .shoplinkkino a:hover { color:#003e92; } /* 紀伊國屋書店 */
.cstmreba .booklink-link2 .shoplinktoshokan a:hover { color:#333333; } /* 図書館 */
/* カエレバ・ヨメレバ共通 */
.cstmreba .kaerebalink-link1 .shoplinkamazon a:hover,
.cstmreba .booklink-link2 .shoplinkamazon a:hover {
color:#FF9901; } /* Amazon */
.cstmreba .kaerebalink-link1 .shoplinkrakuten a:hover,
.cstmreba .booklink-link2 .shoplinkrakuten a:hover {
color: #bf0000; } /* 楽天 */
.cstmreba .kaerebalink-link1 .shoplinkseven a:hover,
.cstmreba .booklink-link2 .shoplinkseven a:hover {
color:#225496;} /* 7net */
/***** ボタンデザイン マウスオーバー時ここまで *****/
.cstmreba .booklink-footer {
clear:both;
}
/***** 解像度768px以下のスタイル *****/
@media screen and (max-width:768px){
.cstmreba .booklink-image,
.cstmreba .kaerebalink-image,
.cstmreba .tomarebalink-image {
width:100%;
float:none;
}
.cstmreba .booklink-link2>div,
.cstmreba .kaerebalink-link1>div,
.cstmreba .tomarebalink-link1>div {
width: 32.33%;
margin: 0.5%;
}
.cstmreba .booklink-info,
.cstmreba .kaerebalink-info,
.cstmreba .tomarebalink-info {
text-align:center;
padding-bottom: 1px;
}
}
/***** 解像度480px以下のスタイル *****/
@media screen and (max-width:480px){
.cstmreba .booklink-link2>div,
.cstmreba .kaerebalink-link1>div,
.cstmreba .tomarebalink-link1>div {
width: 49%;
margin: 0.5%;
}
}
スマホ表示用~サンプルコード
<style>
/*--------------------------------------
ヨメレバ・カエレバ(スマホ)
--------------------------------------*/
.booklink-box, .kaerebalink-box{
padding:15px;
margin-bottom: 10px;
border:double #CCC;
overflow: hidden;
font-size:small;
}
.booklink-image, .kaerebalink-image{
margin:0 15px 0 0;
float:left;
width: 100px;
}
.booklink-image img, .kaerebalink-image img{
margin:0 auto;
text-align:center;
}
.booklink-info, .kaerebalink-info{
margin:0;
line-height:120%;
overflow: hidden;
}
.booklink-name > a, .kaerebalink-name > a{
font-size: 15px;
font-weight: bold;
}
.booklink-name, .kaerebalink-name{
margin-bottom:12px;
line-height:1.5em;
}
.booklink-powered-date, .kaerebalink-powered-date{
font-size:10px;
margin-top:5px;
font-family:verdana;
line-height:120%;
}
.booklink-detail{
font-size: 12px;
}
.booklink-powered-date, .kaerebalink-detail{margin-bottom:15px;}
.booklink-link2, .kaerebalink-link1{margin-top:10px;}
.booklink-link2 a,
.kaerebalink-link1 a{
width:calc(100% - 4px);
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
display:inline-block;
margin: 2px 0px;
padding:10px 0px;
text-align:center;
float:left;
text-decoration:none;
font-weight:800;
text-shadow:1px 1px 1px #dcdcdc;
font-size:12px;
color: #fff !important;
}
.booklink-link2 a:hover,
.kaerebalink-link1 a:hover{opacity: 0.6;}
.booklink-link2 a:active,
.kaerebalink-link1 a:active{
position:relative;
top:1px;
}
/*ボタンを変えるときはここから*/
.shoplinkamazon a{color:#FF9901 !important;border: 1px solid #FF9901 !important;}
.shoplinkrakuten a{color:#c20004 !important;border: 1px solid #c20004 !important;}
.shoplinkkindle a{color:#007dcd !important;border: 1px solid #007dcd !important;}
.shoplinkkakakucom a{color:#314995 !important;border: 1px solid #314995;}
.shoplinkyahoo a{color:#7b0099 !important;border: 1px solid #7b0099 !important;}
/*ここまでを変更*/
.shoplinkyahoo img{display:none;}
.booklink-footer{clear:left;}
.shoplinkyahoo a{font-size:10px;}
.booklink-footer{display: none;}
</style>
こば