
こんばんは!こばです。
みなさんはTwitterをやっていますか?
私はつい最近までやっていなかったのですが(今どきやってないって?w)、出来るだけみなさんに自分の記事を知ってもらい、少しでも健康的な生活や楽でお得な生活を過ごせるようなお役に立ち情報を届けれたらと思いツイッターを始めてみました!(良かったらツイッターフォローお願いします!!)
より効率的に、有効的にブログの情報を周りに発信するために、ブログとTwitterをリンクさせると効果的です!
今回は、ブログとTwitterのリンクのやり方やTwitterのフォローボタンの設置のやり方について紹介したいと思います。

【Twitterリンク手順】
ブログにツイートボタンを設置する方法!
1、ダッシュボードから「デザイン」を選択。
2、「カスタマイズ」を選択し「記事」アイコンを選択。
3、「ツイートボタン」にチェックを入れ「表示設定」で上下 or 下を選択し変更を保存。
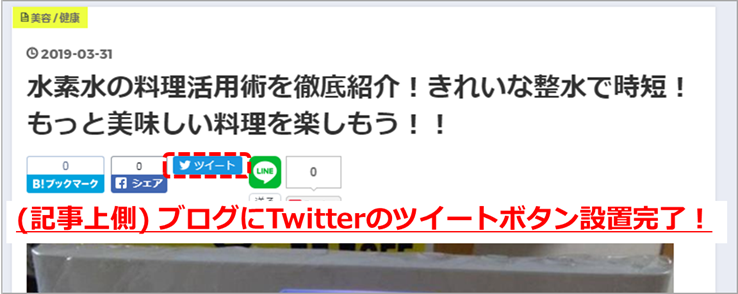
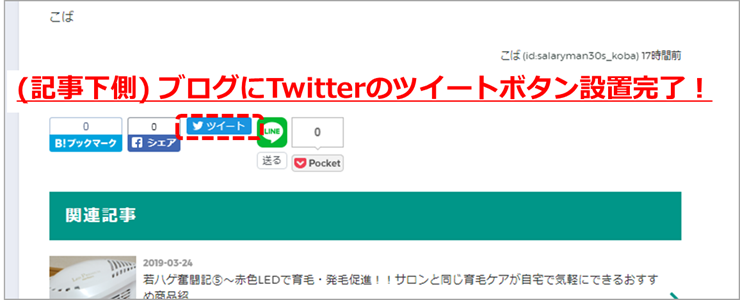
4、ツイートボタンがブログに設置されていることを確認。
ブログにTwitterフォローボタンを設置する方法!
1、まずはTwitterのアカウントを入手(アプリダウンロードして流れに従って設定)。
2、アカウント設定からはてなブログとTwitterを連携させる。
3、デザイン設定からTwitterのフォローボタンを表示するように設定する。
4、Twitterフォローボタンが設置されていることを確認。
では、詳細手順を説明します。
【ブログにツイートボタンを設置する方法!】
1、ダッシュボードから「デザイン」を選択。

2、「カスタマイズ」を選択し「記事」アイコンを選択。

3、「ツイートボタン」にチェックを入れ「表示設定」で上下 or 下を選択し変更を保存。

4、ツイートボタンがブログに設置されていることを確認。


以上で完了です!
お好みですが、記事上側に設置した場合は個人的に記事がゴチャゴチャして見づらいかなぁと感じたので、私の場合は記事下側にだけ設置することにしました!みなさんはどちらがお好みですか?
【ブログにTwitterフォローボタンを設置する方法!】
1、Twitterのアカウントを入手
まずは、お使いのスマホやPCからTwitterのアプリダウンロード or Twitterのホームページからアカウントを作成して下さい。流れに従って設定できるかと思います。
2、アカウント設定からはてなブログとTwitterを連携させる。
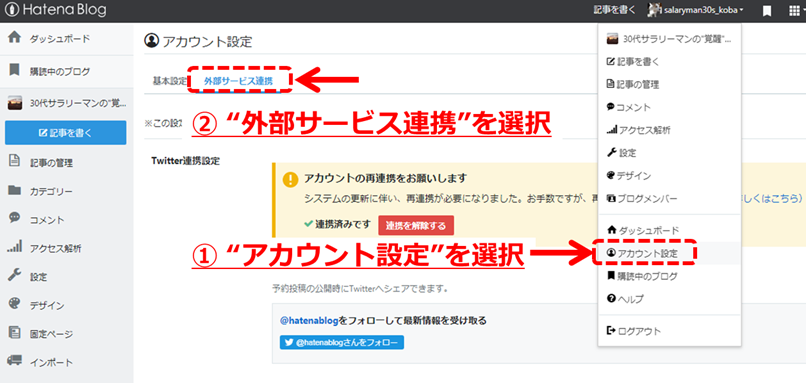
Twitterのアカウント作成が完了したら、はてなブログとTwitterを連携させます。ダッシュボードから「アカウント設定」⇒「外部サービス連携」を選択。

上の画面では、「Twitter連携設定」が「アカウントの再連携をお願いします」とありますが、まだ連携したことがない方は下図のような画面かと思います。Twitterを連携させるために、「有効にする」をクリックしてください。その後は、アカウント認証ページに繋がるかと思いますが、「Twitter認証画面にすすむ」をクリックし、流れに従って、「ユーザー名」と「パスワード」を入力し連携を完了させて下さい。連携完了後に「現在有効です」とか「連携済みです」と表示されていれば連携完了です!

3、デザイン設定からTwitterのフォローボタンを表示するように設定する。
Twitterの連携が完了したら、次にTwitterのフォローボタンをブログに表示させるように設定します。
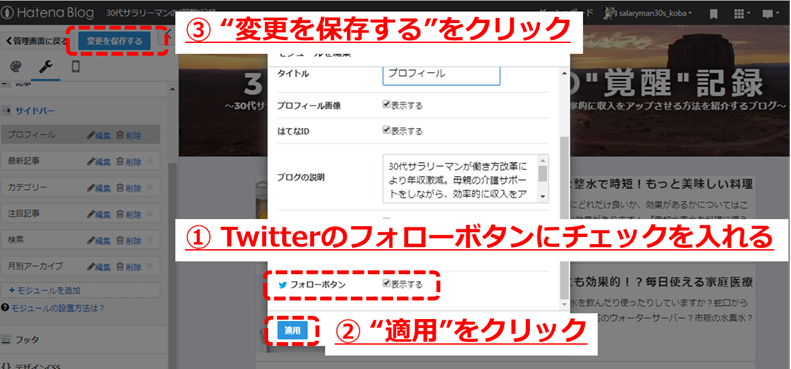
ダッシュボードの「デザイン」⇒「カスタマイズ」⇒「記事」⇒「プロフィール」を選択。

プロフィール編集画面で下側にあるTwitterのフォローボタンにチェックを入れて適用をクリックし、最後に「変更を保存」したら完了です!

4、Twitterフォローボタンが設置されていることを確認。
プロフィールの画面で、Twitterのフォローボタンが設置されていたら設定完了です!お疲れさまでした!!

以上になります!
これで、自分のブログを読んでツイートしたいと感じてくれた方や自分のツイッターをフォローしたい!って思ってくれた方にも効率よくツイート/フォローしてもらえるようになります。(自分のブログを気に入ってくれたら、ですが、、)
引続き、頑張っていきましょう!!
こば